ReImagining SFMoMa
UI/UX | Art Direction
2023
My Role
I worked on the website graphic design to update the artistic direction and brand identity.
The site map was studied and changed to make content finding more efficient.
I worked on the website graphic design to update the artistic direction and brand identity.
The site map was studied and changed to make content finding more efficient.
Targeted Message
A website to help people get involved with the contemporary art community and showcase SFMoMa’s previous and current exhibitions.
A website to help people get involved with the contemporary art community and showcase SFMoMa’s previous and current exhibitions.
Flaws with Original Website Design
- Site heirarchy is hard to navigate, hard to find simple facts like museum hours.
- Rounded shapes and bright colors make the website feel playful and inconsistent with their exhibitions.
Goal for New Website Design
This redesign aims to use line imagery and sharp corners to modernize the overall look. It also creates more complex visuals, yet easier website navigation.
This redesign aims to use line imagery and sharp corners to modernize the overall look. It also creates more complex visuals, yet easier website navigation.
Tools Used 🛠️ : Adobe XD, Illustrator, and Photoshop.
Featured in Juried Art Show, 2023

Design Process


Moodboard
Wireframes


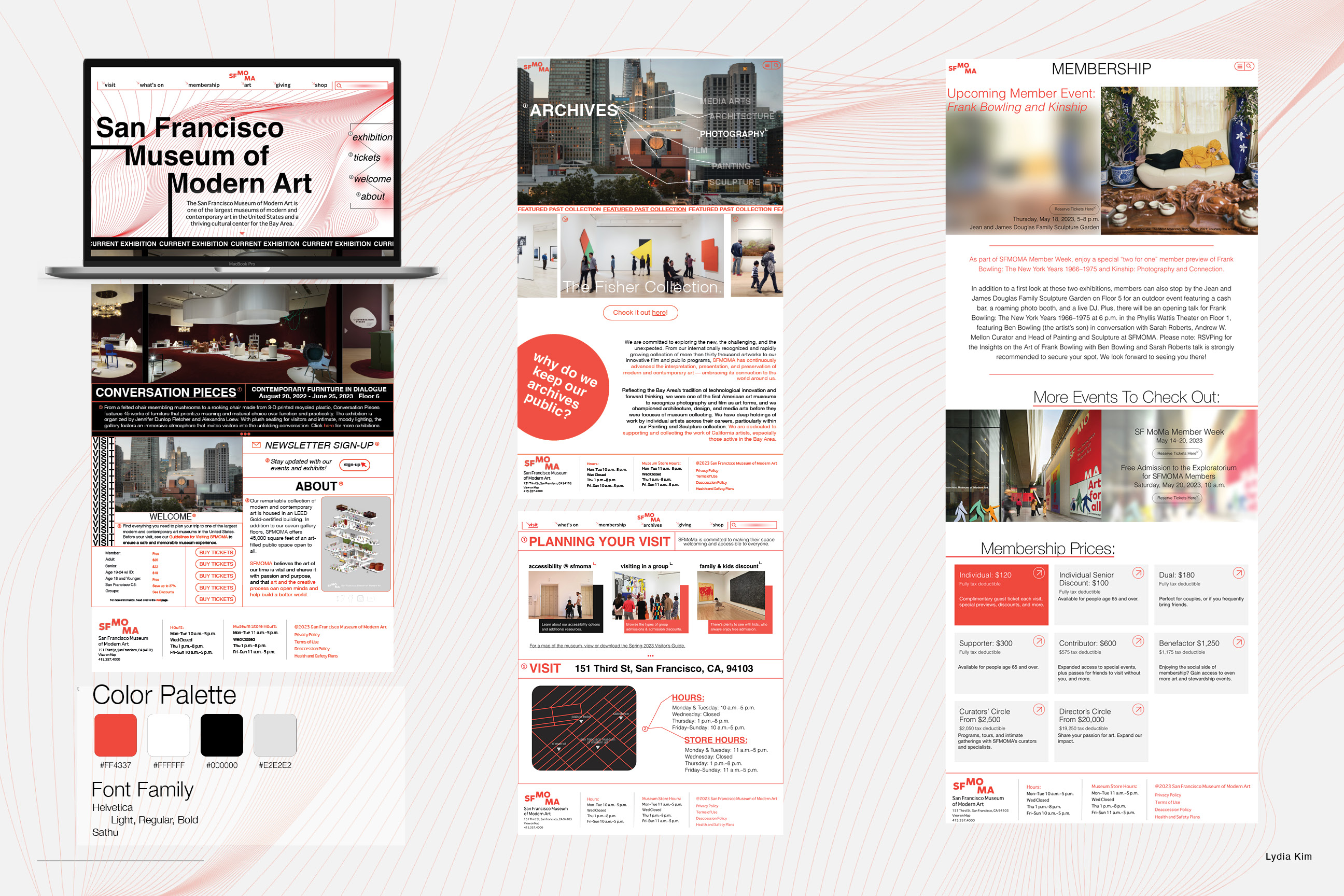
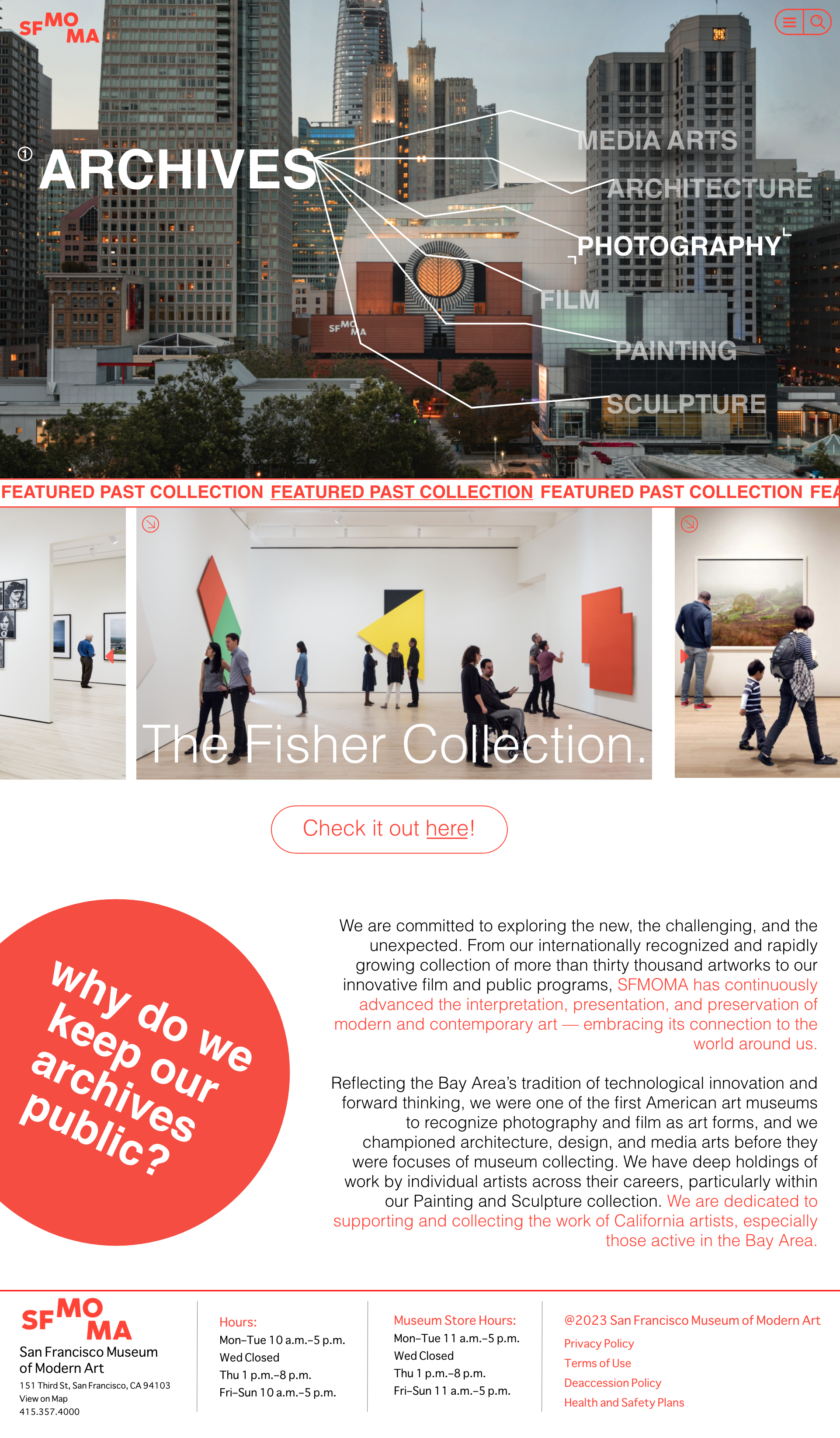
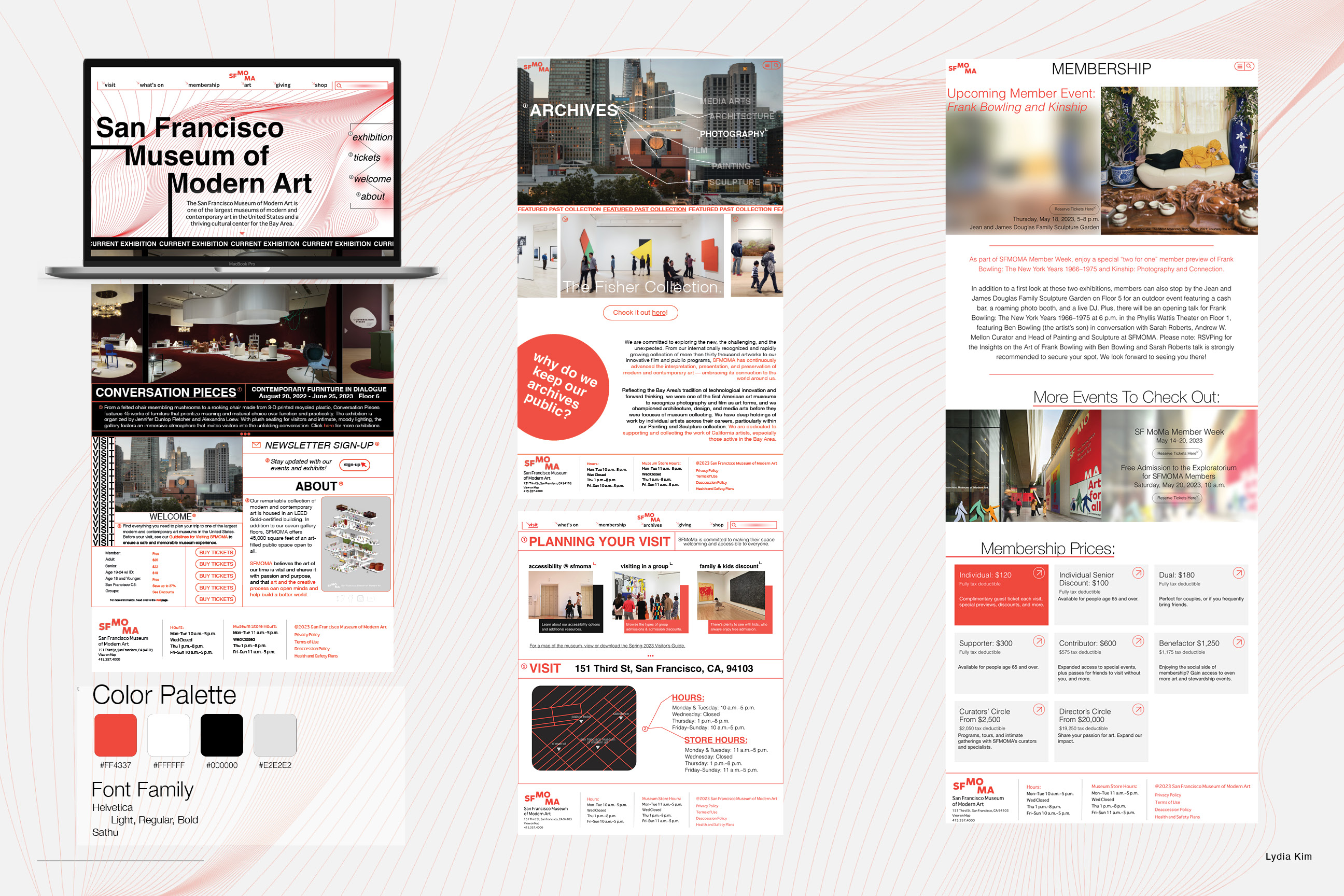
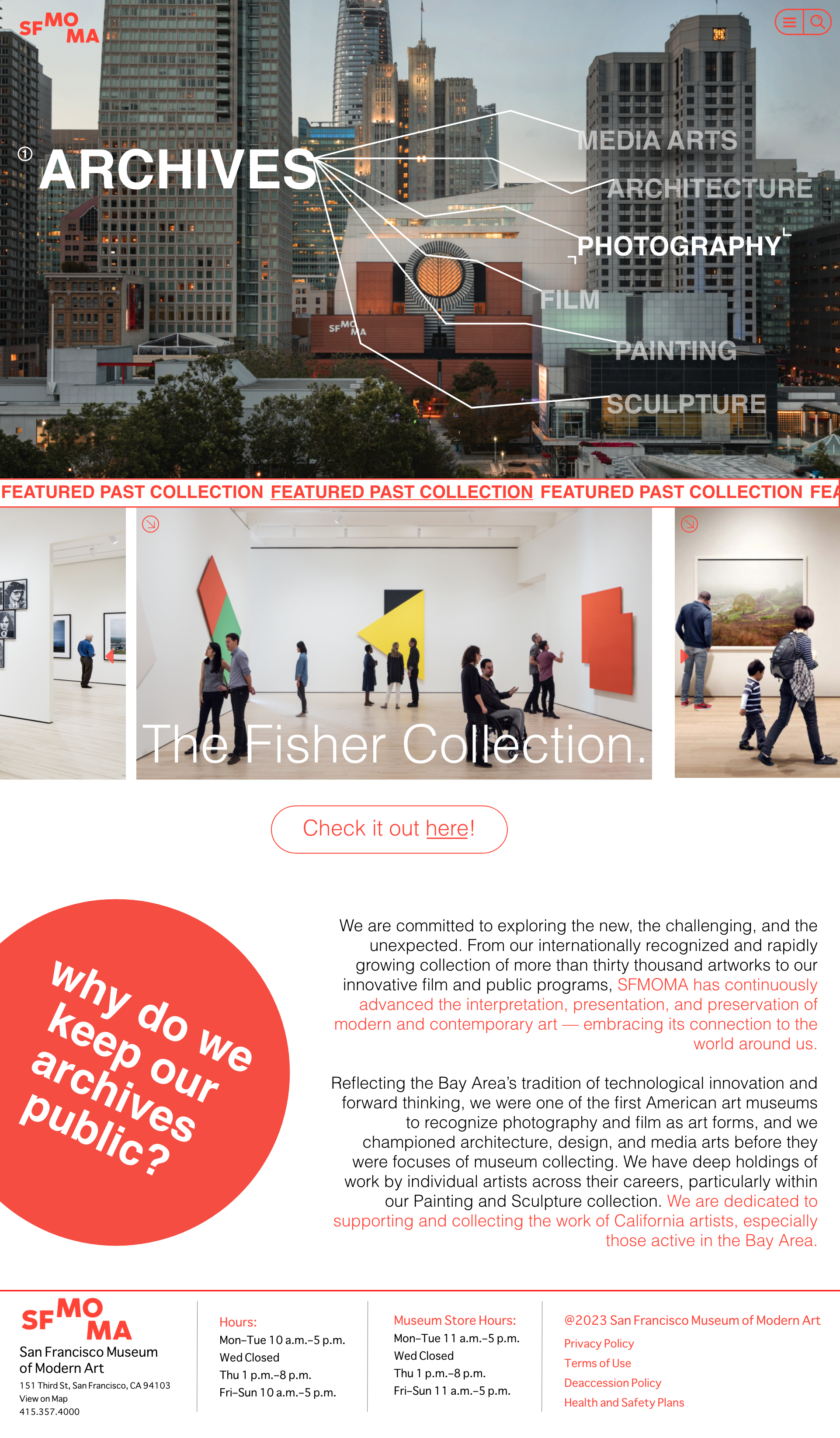
Final Design





Takeaways
This website redesign pushed me to think outside the box in using line work and imagery to create a modernized look.
My main design goal was for each subpage to have a different visual feel, while having a similar theme. By keeping certain imageries consistent throughout the pages (like the border box style & title numbering), I was able to experiment with the remaining stylistic choices.
Because most of my projects were very product design and consumer product focused, I liked that I was able to experiment with making the web design look current and more fun!!
ReImagining SFMoMa
UI/UX | Art Direction
2023
My Role
I worked on the website graphic design to update the artistic direction and brand identity.
The site map was studied and changed to make content finding more efficient.
I worked on the website graphic design to update the artistic direction and brand identity.
The site map was studied and changed to make content finding more efficient.
Targeted Message
A website to help people get involved with the contemporary art community and showcase SFMoMa’s previous and current exhibitions.
A website to help people get involved with the contemporary art community and showcase SFMoMa’s previous and current exhibitions.
Tools Used 🛠️ : Adobe XD, Illustrator, and Photoshop.
Featured in Juried Art Show, 2023

Design Process


Moodboard
Wireframes


expand on process
redo color pallete : get in to tracking, font weights, different hover states, etc
redo visit section
export final design in to better quality
Final Design





Takeaways
@Lydia Kim 2023
@Lydia Kim 2023