SCU Student Art League
UI/UX | Front-End Development | Art Direction
2023
My Role
I worked on the website graphic design and taking my high-fidelity mockups to live web hosting.
As president of SCUSAL 2023, my role also includes social media and print work.
I worked on the website graphic design and taking my high-fidelity mockups to live web hosting.
As president of SCUSAL 2023, my role also includes social media and print work.
Targeted Message
A website to promote SCUSAL events past social media reach. The main goal was to create a one stop information resource on how to get on the mailing list, view the calendar, and reach out to board contacts.
A website to promote SCUSAL events past social media reach. The main goal was to create a one stop information resource on how to get on the mailing list, view the calendar, and reach out to board contacts.
Design Tools Used 🛠️ : Adobe XD, Illustrator, and Photoshop.
Programming Languages Used 💻: HTML, JavaScript, CSS
Design Process
The purpose of this project was to rebrand SCUSAL and extend its online presence past social media.
Goals for Website Launch -> This website seeks to enhance the visibility and popularity of SCUSAL within the university. The website should offer a visually engaging experience while maintaining user-friendly navigation.
Goals for Art Direction -> Many students felt intimidated by the name "Student Art League," so I aimed for the social media and website rebrand to feel inviting with playful colors, graphics, and animations.
Goals for Website Launch -> This website seeks to enhance the visibility and popularity of SCUSAL within the university. The website should offer a visually engaging experience while maintaining user-friendly navigation.




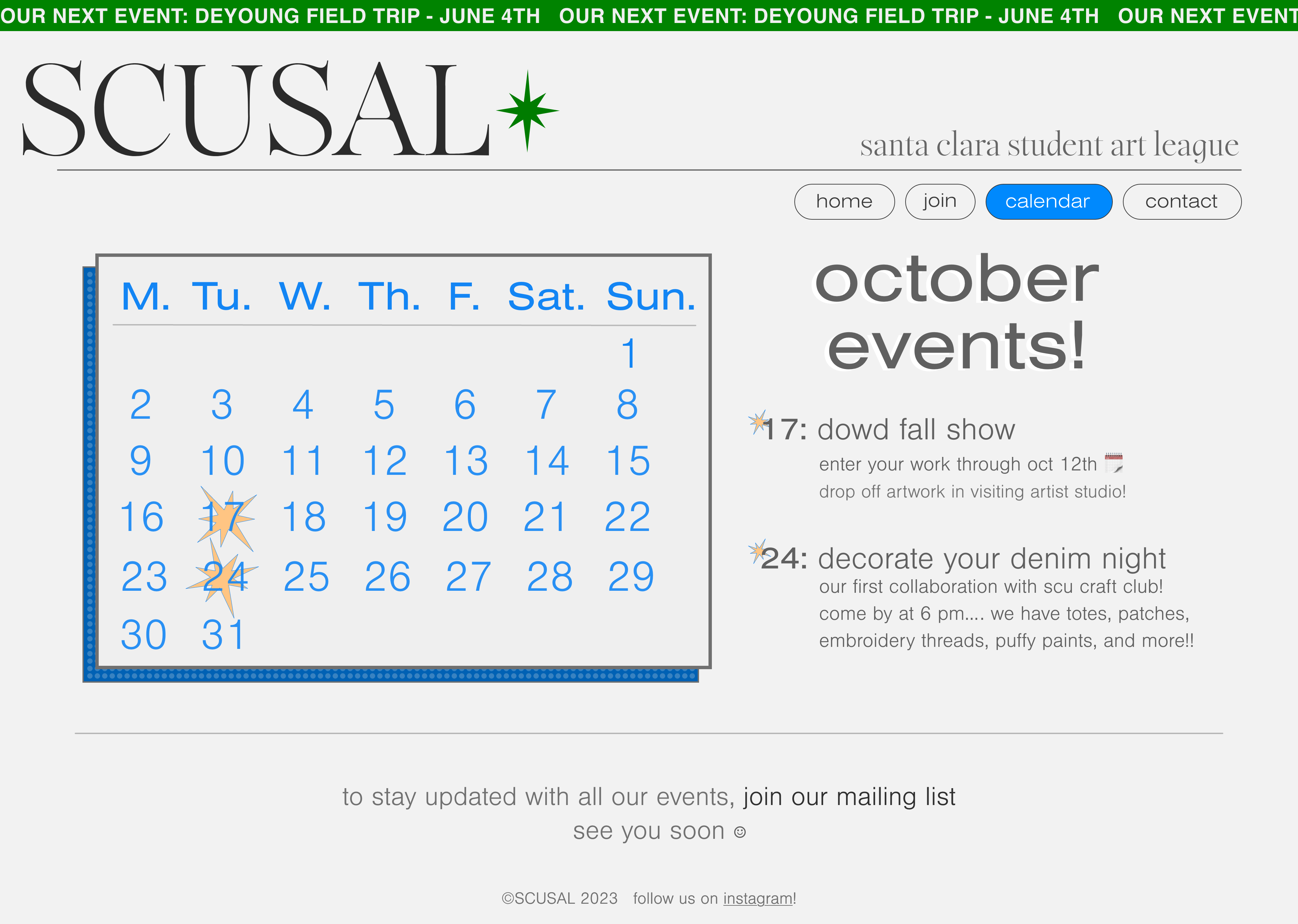
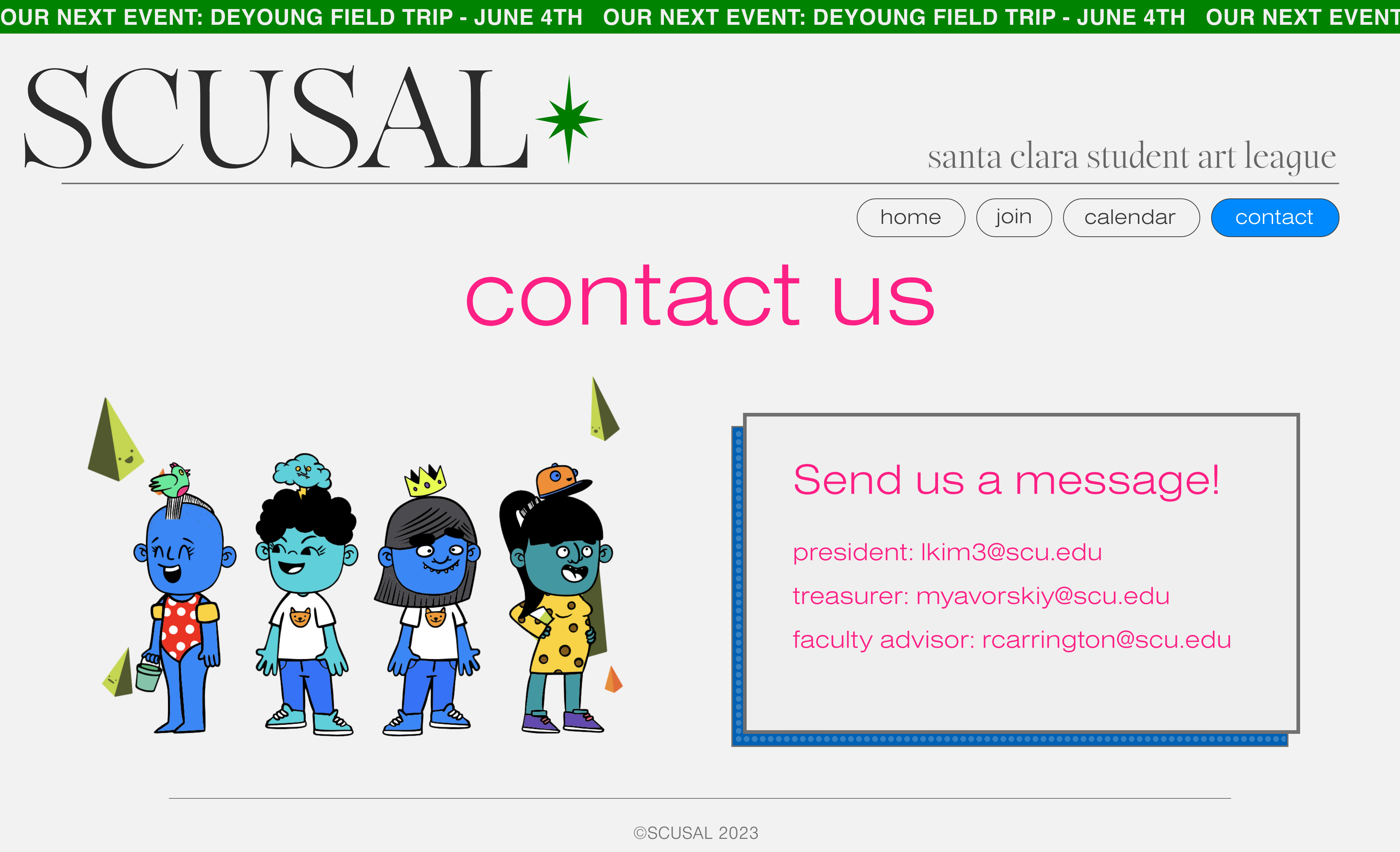
Final Design

Live Site ︎︎︎
![]()
OUR NEXT EVENT: DOWD FALL SHOW - OCT 17TH OUR NEXT EVENT: DOWD FALL SHOW - OCT 17TH OUR NEXT EVENT: DOWD FALL SHOW- OCT 17TH





Event Campaigns



Takeaways
This project involved web design and web development (hosting + coding), which made getting to a final product much longer. My previous projects had either been just website design or website development, so doing both parts felt like a very different process.
Additionally, coding the site caused me to simplify multiple aspects of my high-fideltiy mockups, such as the animations and layouts. While I wanted the visuals to be engaging, the software development being fully functional was a key focus of this project. (Ex: making sure the form submissions were secure and mobile responsiveness!)
Additionally, coding the site caused me to simplify multiple aspects of my high-fideltiy mockups, such as the animations and layouts. While I wanted the visuals to be engaging, the software development being fully functional was a key focus of this project. (Ex: making sure the form submissions were secure and mobile responsiveness!)
SCU Student Art League
UI/UX | Front-End Development | Art Direction
2023
My Role
I worked on the website graphic design and taking my high-fidelity mockups to live web hosting.
As president of SCUSAL 2023, my role also includes social media and print work.
I worked on the website graphic design and taking my high-fidelity mockups to live web hosting.
As president of SCUSAL 2023, my role also includes social media and print work.
Targeted Message
A website to promote SCUSAL events past social media reach. The main goal was to create a one stop information resource on how to get on the mailing list, view the calendar, and reach out to board contacts.
A website to promote SCUSAL events past social media reach. The main goal was to create a one stop information resource on how to get on the mailing list, view the calendar, and reach out to board contacts.
Design Tools Used 🛠️ : Adobe XD, Illustrator, and Photoshop.
Programming Languages Used 💻: HTML, JavaScript, CSS
Design Process
The purpose of this project was to extend SCUSAL’s online presence past social media.
Goals for Website Launch -> This website aims to increase SCUSAL’s university popularity. The website should also be a visual experience, while being easy to navigate.
Goals for Art Direction -> Most students found the name “Student Art League” to be very intimidating, so I wanted the social media and website to feel inviting with playful colors, graphics, and animations.
Goals for Website Launch -> This website aims to increase SCUSAL’s university popularity. The website should also be a visual experience, while being easy to navigate.



Site Map Goal ︎︎︎ Keeping the menu minimal and event information easy to find.

Wireframe Goal ︎︎︎ Keeping page layouts as simple as possible - the typical user is coming on to be informed.
Final Design

OUR NEXT EVENT: DOWD FALL SHOW - OCT 17TH OUR NEXT EVENT: DOWD FALL SHOW - OCT 17TH OUR NEXT EVENT: DOWD FALL SHOW- OCT 17TH





Print Work



Takeaways
This project involved web design and web development (hosting + coding), which made getting to a final product much longer. My previous projects had either been just website design or website development, so doing both parts felt like a very different process.
Additionally, coding the site caused me to simplify multiple aspects of my high-fideltiy mockups, such as the animations and layouts. While I wanted the visuals to be engaging, the software development being fully functional was a key focus of this project. (Ex: making sure the form submissions were secure and mobile responsiveness!)
Additionally, coding the site caused me to simplify multiple aspects of my high-fideltiy mockups, such as the animations and layouts. While I wanted the visuals to be engaging, the software development being fully functional was a key focus of this project. (Ex: making sure the form submissions were secure and mobile responsiveness!)
@Lydia Kim 2023
@Lydia Kim 2023
